
20 ans axés sur l'industrie des machines de découpe laser
 est cré en juillet 2004, disposé maintenant
de plus de 500 mètres carrés de centres de recherche et de bureaux, la surface 26 000 mètres carrés
de base de production, toutes les machines ont passé la certification CE de l'UE, la certification
US FDA et la certification ISO9001, Les produits sont exportés vers les États-Unis, le Canada, l'Australie,
l'Europe, l'Asie du Sud-Est, l'Afrique, plus de 100 pays et régions, qui a fournir des services OEM pour
plus de 30 industries manufacturières .
est cré en juillet 2004, disposé maintenant
de plus de 500 mètres carrés de centres de recherche et de bureaux, la surface 26 000 mètres carrés
de base de production, toutes les machines ont passé la certification CE de l'UE, la certification
US FDA et la certification ISO9001, Les produits sont exportés vers les États-Unis, le Canada, l'Australie,
l'Europe, l'Asie du Sud-Est, l'Afrique, plus de 100 pays et régions, qui a fournir des services OEM pour
plus de 30 industries manufacturières .

15 ans axés sur l'industrie des machines de découper laser
 est cré en juillet 2004, disposé maintenant
de plus de 500 mètres carrés de centres de recherche et de bureaux, la surface 26 000 mètres carrés
de base de production, toutes les machines ont passé la certification CE de l'UE, la certification
US FDA et la certification ISO9001, Les produits sont exportés vers les États-Unis, le Canada, l'Australie,
l'Europe, l'Asie du Sud-Est, l'Afrique, plus de 100 pays et régions, qui a fournir des services OEM pour
plus de 30 industries manufacturières .
est cré en juillet 2004, disposé maintenant
de plus de 500 mètres carrés de centres de recherche et de bureaux, la surface 26 000 mètres carrés
de base de production, toutes les machines ont passé la certification CE de l'UE, la certification
US FDA et la certification ISO9001, Les produits sont exportés vers les États-Unis, le Canada, l'Australie,
l'Europe, l'Asie du Sud-Est, l'Afrique, plus de 100 pays et régions, qui a fournir des services OEM pour
plus de 30 industries manufacturières .
Photos de l'usine

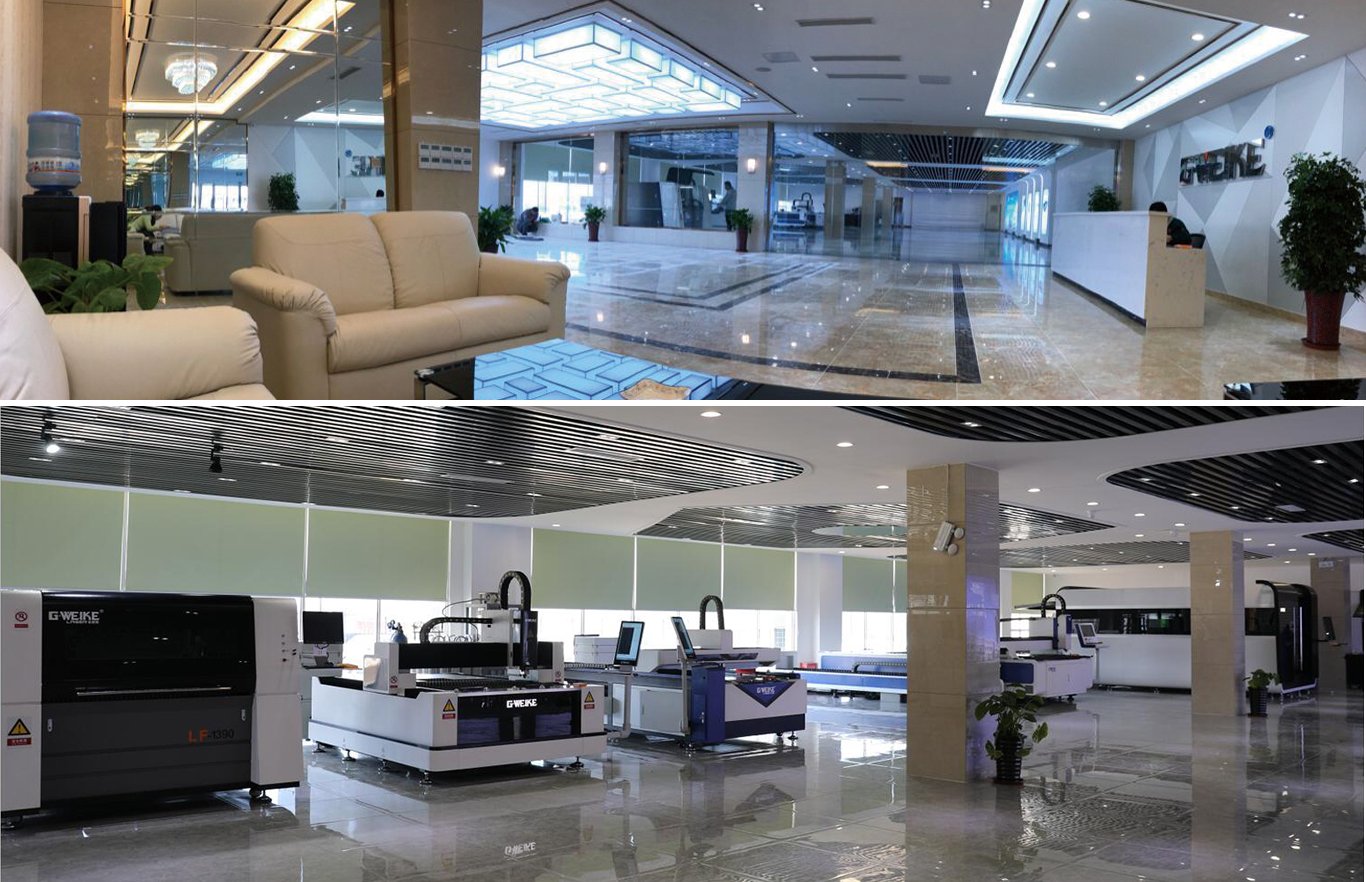
Le hall d'exposition

Bureau

Equipe professionelle

Exposition

Certificat d'honneur

